Tutorial: Brief About Responsive Design, Mobile View And Mobile Application
November 13, 2014 | 3138 Views
Recently we’ve received a lot of questions from our clients regarding Mobile View, Responsive Template or Mobile Application. To help you understand what each one of them is and why they are necessary for any Social Network out there, we decided to start a blog series aiming at providing insights into each one of these types and help you make informed decision.
Table of Content
- Responsive Web Design
- What is it good for
- Why using it
- Mobile View
- What is it good for
- Why using it
- Mobile Application
- What is it good for
- Why using it
- Comparison
- Conclusion
Responsive Web Design (RWD)
A web design approach aimed at craft sites to provide optimal viewing experience
A website designed with RWD adapts layout to viewing environment (screensize) and adjust layout accordingly. It ensures mobile viewers can read site’s content easily and interact with it without any issue regarding layout or functionality. It maintains general design of website on various devices.
- Front End – Albums
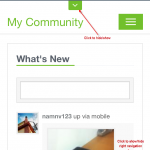
- Front End – View Home Page on Iphone
- Front End – Landing Page
What is it good for
- Maintaining general layout on various devices
- Work best on desktop even if users use smaller window
Why using Responsive Web Design
- It helps maintain general layout across all devices.
- Easy maintenance
- New feature added requires low cost
Mobile View
Mobile View is nothing but a template designed specifically for mobile devices. It automatically detects user’s device and loads corresponding layout.
It helps mobile reader navigate through website easily and access to content with several touches.
What is it good for
- Different design for mobile devices
- Low initial cost.
Why using Mobile View
- Separate design for mobile device
- Works on every mobile devices
Mobile App
Mobile App is an application that runs on mobile devices. Currently there are 2 popular operating system available on the market: iOS and Android.
Mobile App utilizes native components of operating system rather html and css like desktop version. Due to its ability to use native component, it’s generally faster.
What is it good for
- Much faster because all components are already on the devices. Only content is loaded
- More professional
- Avoid compatibility issue that tends to happen on mobile device’s browsers
Why using Mobile App
- Lightning fast performance
- Make a business look more professional
- Different design
Comparison
Mobile App is generally better than the other two because it offers much more in comparison to Responsive Design and Mobile View. However the down side of Mobile App is that it costs much more money to start off with and generally more when adding new features.
Between Responsive Design and Mobile View, it’s hard to say which one is better because each has its own perk.
Depending on your budget and preference, you can decide which one is more suitable
Mobile View | Responsive Design |
|
|
Conclusion:
If your budget allows, mobile app is a way to go due to its performance and professional look.
Between Mobile View and Responsive Design, it’s hard to tell which one is better. If you like mobile app look, you can use Mobile View because it allows you to use different design for mobile device. In contrast, if you prefer your general design remain intact across different platforms, then Responsive Design is a way to go.
In the next articles, we’ll talk more about in-depth knowledge of each type
To be continue ……