$89
Full Slider
Sliders have more and more important roles on most of the websites nowadays. They not only make your site look professional but also introduce its purpose efficiently. If you are not satisfied with built-in sliders supported in plugins, we believe that our Full Slider plugin will be an excellent solution for you. Many more powerful features are given to help you free-to-design your own attractive sliders and place them in any page. You can configure slides with images, videos, transitions, animation effects, slide navigations, styles of texts and a lot of other supported options. Let join with us now and make your site more special with the Full Slider.
Best Compatibility: SE 4.8.x –> 4.9.x
Product Version: 4.01p2
License:
- This plugin requires YouNet Core plugin for license verification
- The license key of product and YouNetCore plugin can be found under your Client Area
Demos:
- Basic Demo: http://socialengine4.demo.younetco.com/pages/fullslider
- Responsive Demo: http://se4templates.demo.younetco.com/responsive-clean
Notice:
- Do not support following videos types on IE and Safari: webm, ogg
- While viewing full slider on mobile/tablet, users could not play video directly. A new screen will be opened to play video instead.
- Should add less than 5 sliders per page to avoid any impacts on performance.
Improvements
- Add border to slide thumbnail in Slide Management
- Add a language setting to Slider widget, allow admin to choose which language slider will show
Key Features
- Fully responsive, support Mobile View and Responsive
- Support unlimited number of Sliders. Admin can drag and drop Sliders into any pages in Layout Editor.
- 3 attractive types of sliders which are suitable for any areas on the page:
- Full-Width Slider.
- Normal Width Slider.
- Full-width background and normal width slider.
- Beside general information of slider, many other settings are supported such as maximum width, default spacing, delay time, transition duration, active period as well as multiple types of slider navigation and backgrounds.
- Admin can search or filter sliders quickly with options: All, Ongoing, Upcoming and Expired.
- Sliders and their slides can be cloned easily for time-saving.
- Slide Content Editor supports user to design content of slide conveniently. User can add, drag – drop videos, images, texts, buttons, animations freely in slide canvas. Many settings of these items are available.
- While configuring sliders, admin can preview and interact with slider obviously to see how it works
Front End
- Fully responsive, the slider and its slides will be scaled based on the screen sizes
- Auto Stretch to reach the browser border when no items available in the side column
- In Mobile View, the sliders always are on the top of the page
- Auto change slide after the amount of time set on the Backend
- User can manual change slide by clicking on the navigator configured by admin
- Auto-hide the Slider after a specific period base on the Back-end configuration
- All animations/transition effects will be displayed on the slider
- The video slide can be auto-played. In this case, the next page not to be changed automatically
Back End
- Manage Sliders:
- There are 4 views for Admin to manage Sliders depend on their status:
- All: List out all of the Sliders.
- Ongoing: The sliders which valid times are still within the current date or set as “Unlimited”.
- Upcoming: The sliders which start dates have not reached the current date yet.
- Expired: The sliders which end dates have been already passed the current date.
- In each view, Admin has the ability to: Mass delete Sliders / Add New Slider / Search Slider
- In the Add New Slider Page, there is a slider on top of the setting field, which will immediately implement every single change that users make in the setting field and show it on the slider for users to manage the setting.
- To Add New Slider user will go through 4 steps:
- Input General Information:
- Add the Slider name
- Choose Slider width with three options:
- Full-width background and normal width slider
- Normal width slider
- Full-width slider
- Adjust Spacing (top-bottom) for the gap between slider background and slide content.
- Set maximum height for the Slider by Slider max-height field
- Define the delay time per slide: The time one slide stays on the screen in milliseconds
- Adjust the Transition Duration: The time a transition effect takes to complete in milliseconds
- Turn On/Off Shuffle mode
- Set up the valid time with two options: Unlimited and in a specific From-To period
- Set up Navigator:
- Choose six different displaying style of the slider navigator
- Define navigator color
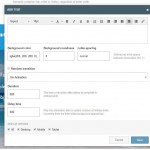
- Create Slider Background:
- The user can add Image by adding URL of the image with Use Image option
- With Use Color option, user can choose any color and the background image will be apply by the chosen one.
- Set up image display: Auto / Stretched / Cover / Contain
- Choose Repeat method: Repeat / Repeat X (Horizontal) / Repeat Y (Vertical) / No Repeat
- Define exit method : Left Top / Left Center / Left Bottom / Right Top / Right Center / Right Bottom / Center Top / Center Center / Center Bottom.
- Add Shadow Style to the slider
- Create Image border style with:
- Choosing border Color
- Set border Thickness
- Determine the Style of border: None / Hidden / Dotted / Dashed / Solid / Double / Groove / Ridge / Inset / Outset.
- Finish Slider:
- User can preview the result and decide to Edit Slider or Add Slide
- Input General Information:
- In the Slider detail the Admin can:
- Drag & Drop to reposition the slider items
- Multiple select to mass delete Slides
- Hide/Show each slide
- Clone/Delete individual slide
- Access Slide Settings page
- The Slide Settings page / Add Slide Page allow Admin to:
- Choose Slide name
- Decide the slide Background:
- Background Image
- Upload Image by URL
- Set up Image display: Auto / Streched / Cover / Contain
- Choose Repeat method: Repeat / Repeat X (Horizontal) / Repeat Y (Vertical) / No Repeat
- Define exit method : Left Top / Left Center / Left Bottom / Right Top / Right Center / Right Bottom / Center Top / Center Center / Center Bottom.
- Background Video
- Directly upload from the user devices and Support Video format in MP4, OGG and WEBM
- Choose the extend options: Loop / Autoplay / Muted
- Background Color: Choose all type of color by using the Color Table
- Background Image
- User can free-to-create by using the Content Grid Editor:
- User can add 4 basic element for each Slide: Text / Image / Video / Button
- Each elements have the same default settings:
- Choosing Transition: users can either choose a Random Transition or choosing a specific effect for the items
- Set milliseconds : The time for a transition effect takes to complete in milliseconds
- Modify the Delay Time: Play the animation after a certain number of milliseconds, which counting from the time slide background appearing.
- Decide the Display Options: show the slide on: All / Desktop / Mobile / Tablet
- Easy to adjust the items size by clicking, holding & dragging the small square box around the items
- Copy / Paste Items by Combo short-keys Ctrl + C / Ctrl + V
- Simple delete any item by click on that item and press delete button on the keyboard
- Moving Forward / Backward to adjust the layer level of the items
- Have some Google Fonts to select
- Move items by Arrow keys
- Resize top – left edge by pressing the Combo Shift + Arrow Keys, Resize right – bottom edge by pressing the Combo Alt + Arrow Keys
- Special settings for the Text element:
- Include advance text options
- Choose Background Color
- Background roundness
- Increase / Decrease Letter-spacing
- Special Settings for Image Element:
- Choose File: upload image directly from the user computer
- Add hyperlink for the image to link to the wanted page
- Round the image with Roundness
- Choose the color for the image border
- Increase / Decrease the thickness of the image border
- Special Settings for Video Element:
- In the HTML5 Tab: user can upload directly video from the user computer with support MP4, OGG and WEBM video type.
- User can embedded the video via Youtube by attach the embedded code from Youtube
- Round the video with Roundness
- Choose the color for the video border
- Increase / Decrease the thickness of the video boder
- Special Settings for Button Element:
- Modify the button text
- Add hyperlink for the button to link to the wanted page
- Round the button with Roundness
- Choose the color for the Background / Button border
- Increase / Decrease the thickness of the button border
- With the Animation tab, the user have the total view of the whole slide items and easy to manage slide effect.
- After set up everything user can use preview feature to see how the slide work before saving it.
- There are 4 views for Admin to manage Sliders depend on their status:
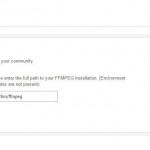
- Global Settings
- Add full path to the site FFMPEG installation. To support the video file type.
- Layout Editor:
- Drag & Drop Slider Container tab under the YN – Fullslider area to show the slider on any pages and any where of the page, depend on the user’s purpose
- User can edit Slider Container to modify the slider title and select the slider to show.
- Front End – Full Width Slider
- Front End – Full Width Slider – Put In The Middle Column
- Front End – Full Slider in iPad
- Front End – Full Slider in iPhone
- Front End – Full Width Slider
- Frontend – Normal Width Slider
- Frontend – Fullwidth Background and Normal Width Slider
- Backend – Manage Slider
- Backend – Global Settings
- Backend – General Information
- Backend – Navigator
- Backend – Slider Background
- Backend – Add Button Settings
- Backend – Add Image Settings
- Backend – Add Text Settings
- Backend – Add Video Settings
- Backend – Layout Editor – Editing Slider Container
- Back End – Manage Slides in Slider
- Back End – Content Grid Editor
- Back End – Content Grid Editor – Animation Pane
Question 1: How can I select a slider to display for my users ?
-> Answer
Question 2: If the slider is expired, how can I adjust its valid time ?
-> Answer
Question 3: What’s type of videos can be displayed on slider ?
-> Answer
Question 4: Can the slider be full width if we put it in the middle column ?
-> Answer
Question 5: How many sliders can be displayed on one page ?
-> Answer
Question 6: Can I put the slider into the non-widgetized page ?
-> Answer
Question 7: While searching the slides in one slider, can I drag and drop to re-order them ?
-> Answer
Question 8: Can I do mass-action to delete more than 1 slide ?
-> Answer
Question 9: How many items can be added to one slide ?
-> Answer
Question 10: What’s type of items can be added to one slide ?
-> Answer
Please refer to our KB for more information!